前言
欢迎阅读本篇教程!首先说明一点,本教程将适用于所有零基础的电脑小白。因此,在实际操作之前不必感到紧张。同时,由于一小部分操作需要调用命令行,那么遇到命令行或者终端上的报错,也是很正常的。这时不必害怕,放松心态,大不了把前面的命令重输一遍即可。如果还是无法解决,那就复制命令行中的错误提示,在万能的浏览器中搜索即可。总而言之,好事多磨,办法总比困难多!
这里我推荐一个B站Up主 火车啦啦 的教学视频:你可以根据需要,先总的看一下视频做一个初步了解,然后再对照正文里的步骤进行详细操作。
正文
一、准备工作
(1)必要软件安装(点击名称即可跳转到各自官网):
(2)可选软件(以下软件只是用于后面配置文件更改以及博客写作,可根据需要安装):
-
Visual Studio Code:用来打开网站文件中的配置文件
-
Typora:方便写博客文章
温馨提示:上述软件均为国外软件,可能受网络影响,无法打开其官方网站。我已经将其安装包,上传至网盘,可根据个人需要,点击本博客网站上面的“资源”板块寻找和下载。最后重申一下,尽量还是自己想办法获取到官方最新版。
二、检查工作
我们怎么去查看上面的软件是否安装成功了呢?
检验是否成功安装
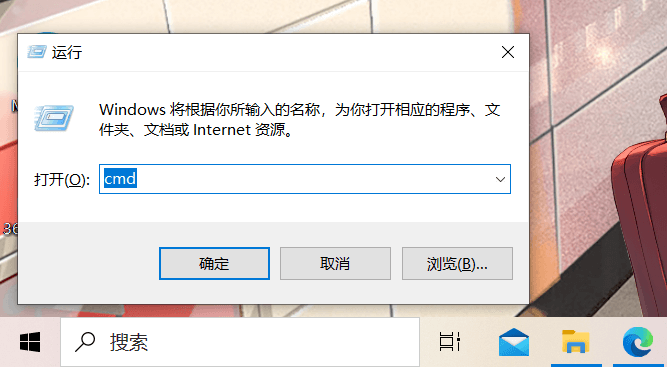
用 Win + R 打开运行,输入 cmd ,点击确定:

进入cmd控制台:

依次输入下面的指令并回车:(注意输入空格)
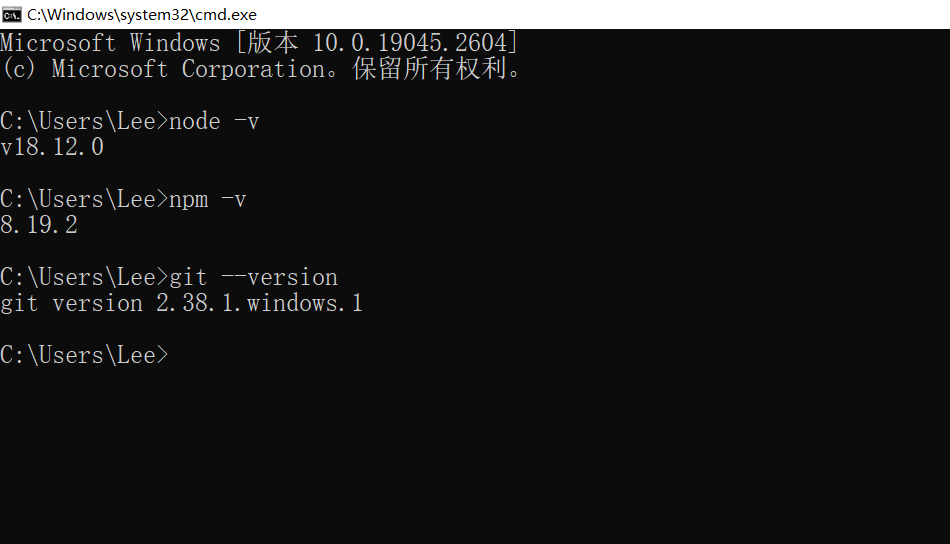
node.js 的检查
|
|
npm的检查
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
|
|
Git 的检查
|
|

以上有显示版本号,则说明安装成功
除此之外,我们也需要简单配置一下node.js,可以点击下方链接,只需要阅读文章“Step4:环境配置”部分,进行操作:
-
node.js安装及环境配置超详细教程【Windows系统安装包方式】:
https://blog.csdn.net/weixin_44893902/article/details/121788104
三、博客框架——Hexo的安装
注意(在下面的方式1和2中任选一个即可):
方式1.你可以依然用 Win + R 打开运行,输入 cmd 并进入cmd窗口进行操作(这时,你操作完后面步骤后所生成的myblog文件夹会出现在默认位置,一般是C盘下的用户文件中,例如我的是C:\Users\Lee>)
方式2.如果你想把博客文件创建在其他盘,比如D盘,那么只需要在D盘根目录下或者D盘的一个文件夹中打开cmd后,再进行下面的操作即可。可参考这篇文章:https://blog.csdn.net/weixin_44679832/article/details/123942274
下面操作均在cmd中输入指令完成:
0.(可选项)推荐安装之前可以先设置一下淘宝镜像加速器
|
|
1.全局安装框架
|
|
2.创建你的博客目录
|
|
3.进入你的博客文件
|
|
4.复制文件到你博客的目录
|
|
5.安装Hexo部署插件
(此步骤用于安装本地部署插件,如果遗漏会造成后面 hexo deploy出错)
|
|
四、注册Gitee(推荐)或者GitHub账号
点击下面网站名称,即可跳转到对应官网
Gitee(码云):简单地说,这是一个国内的代码托管网站,而我们将本地的博客网页文件部署上传到Gitee后,此时Gitee就相当于服务器的功能,继而就可以实现把博客网站发送到网络上,让别人也可以访问。
GitHub:简单的说,你可以理解为国外的代码托管网站,由于网络波动或者限制,本次搭建博客并不推荐。但是对于想在技术上继续研究和学习的同学来讲,强烈建议了解和入手!
可以观看下面视频对应部分进行操作:
- 使用Gitee的小伙伴(重点观看注册和pages服务部分):
【使用Hexo和码云Gitee免费搭建个人博客保姆级建站教程】 https://www.bilibili.com/video/BV1Np4y1i7r5/?share_source=copy_web&vd_source=d67e16cc6c93f4efcf3a7a037720b2af
- 使用GitHub的小伙伴(只需要看前面部分):
【hexo搭建个人博客超简单效果超好的个人网站博客搭建对小白很友好】 https://www.bilibili.com/video/BV1Rt4y1k7it/?p=2&share_source=copy_web&vd_source=d67e16cc6c93f4efcf3a7a037720b2af
你需要完成好以下工作:
1.注册账号
2.创建仓库并设置(视频里有注意事项)
3.实名认证,打开Git Pages服务(使用Gitee的需要)
五、Git的配置
用 Win + R 打开运行,输入 cmd 并进入cmd
设置用户名称
|
|
设置用户邮箱
|
|
生成密钥
|
|
以上代码执行之后,会让你设置密码,推荐一个都不要设置,直接连按三次回车键。
然后,按照视频中的步骤,将本地生成的ssh密钥填写到gitee或者github平台上对应的位置。
六、博客 _config.yml 文件的配置
打开你博客根目录的 _config.yml 文件,将一下信息添加到里面去。
|
|
【注意区分】你博客根目录的 _config.yml 文件,和主题根目录的 _config.yml 文件!
七、生成博客网页,并部署到Gitee上
在你的博客文件的根目录下打开cmd控制台
1、清理缓存
|
|
hexo cl 是 hexo clean 的简写
2、生成静态页面
|
|
hexo g 是 hexo generate 的简写
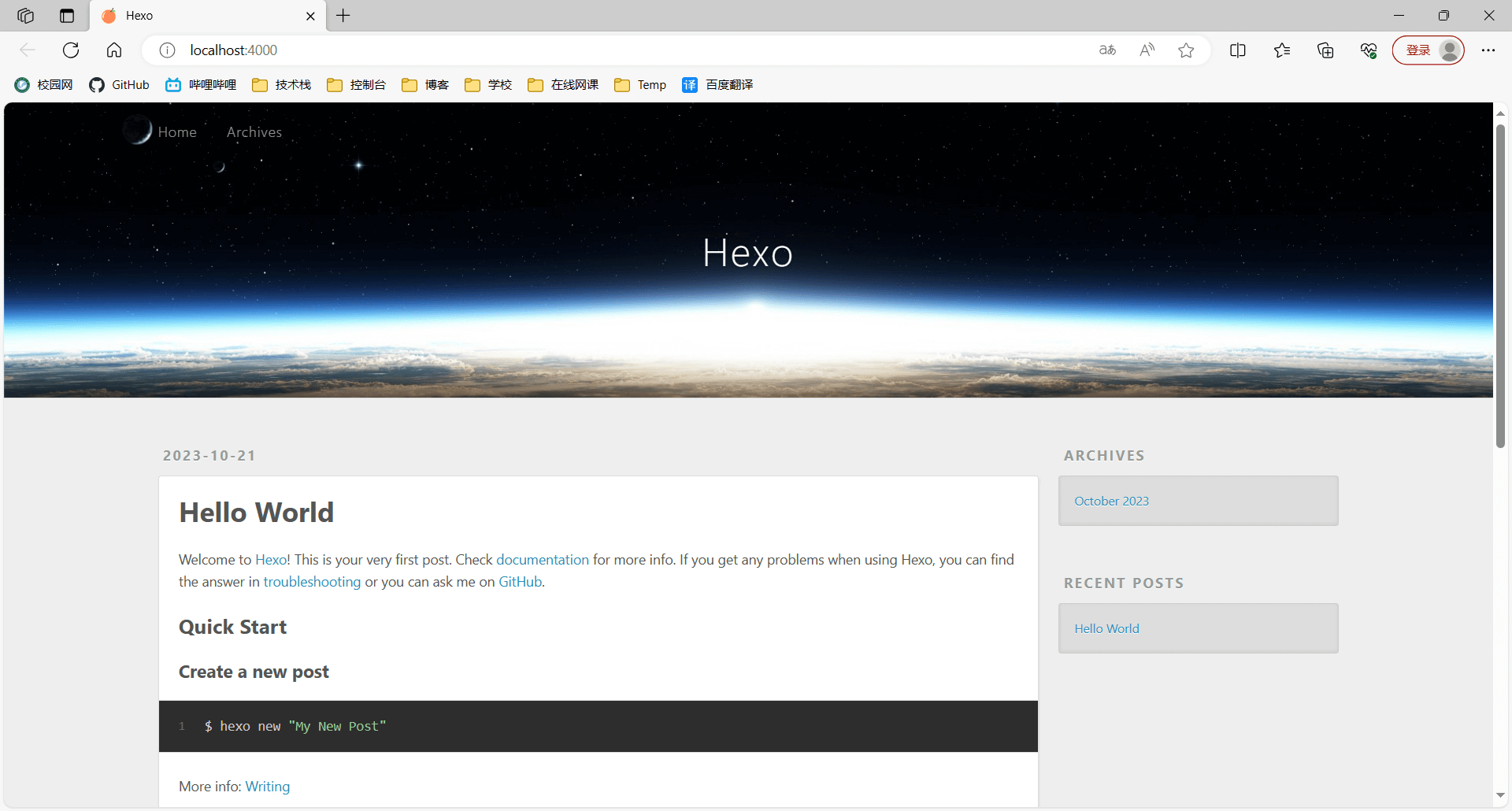
3、在本地映射(预览)
|
|
hexo s 是 hexo server 的简写
可以在浏览器中访问此时命令行中出现的链接,即可预览生成的博客页面:

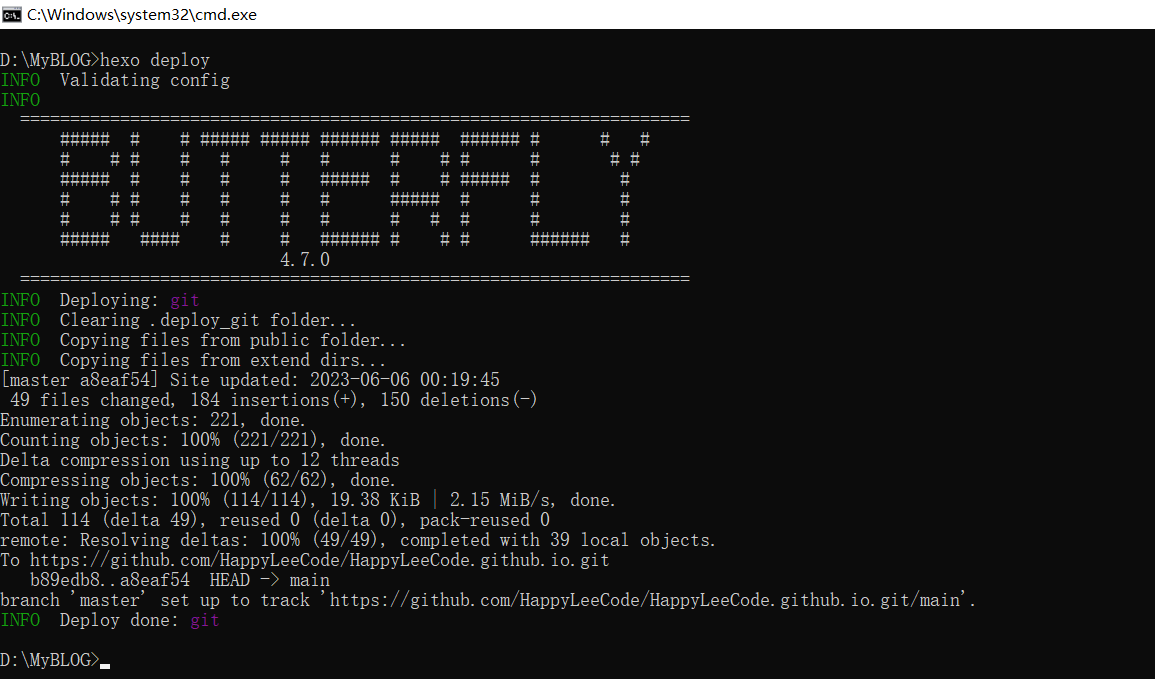
4、部署推送
上面生成的博客页面确认无误后,在命令行中按CTRL+C结束本地预览,接着可执行下一步
第一次部署推送过程中,会弹出Gitee登陆提示,填写好你的账号和密码即可
(如果你采用的是github部署,最好先挂上一个加速器,再执行下面的部署命令。如此,就可以稳定地在浏览器中,选择登陆和验证你的github账号)
|
|
hexo d 是 hexo deploy 的简写
部署成功如下图所示:

此时,你当初为博客创建的Gitee仓库中就会更新

按照视频的教程,启用Gitee Pages服务,完成配置和更新,继而就可以通过Gitee为你分配的链接访问你的博客了
至此,恭喜你,我们的博客网站基本搭建完毕了!
5、温馨提示
以上连写:示例一(清理缓存 + 生成静态页面 + 在本地预览)
|
|
以上连写:示例二(清理缓存 + 生成静态页面 + 部署推送)
|
|
八、(进阶)自定义博客主题推荐与配置
主题一:Butterfly
这里我推荐一下我所使用的主题:Butterfly - A Simple and Card UI Design theme for Hexo(点击即可访问)
你可以滑动一下主页后,在右下角出现的齿轮按钮中,调整成简体中文模式
然后再仔细阅读其网页中”文档“板块,进行设置,DIY出属于你的独一无二博客网站啦!
主题示例:

主题二:Matery
参考网站:https://www.lixl.cn/2019/092856736.html
主题示例: